 |
 |
|
|
Balance de carga con JavaScriptIncluyo a continuación un par de trucos con JavaScript, que he tenido ocasión de aplicar en estos días. TU A LONDRES, Y YO A CALIFORNIANo conozco el motivo: el hecho es que las descargas de La Cara Oculta de C++ Builder se dispararon en el mes de agosto; sobrepasaron ampliamente la barrera sicológica de los 1.5GB. Temiendo una escalada, llegué a plantearme la conveniencia de repartir la carga entre servidores. Resulta que este dominio (marteens.com) y el de IntSight están alojados en Inglaterra, en las instalaciones de The Delphi Magazine Web (TDMWeb). Inicialmente eran gestionados por un ISP en España. Un buen día vi la publicidad de TDMWeb, y descubrí que estaba pagando más dinero por menos espacio en disco, por sólo dos buzones de correo (frente a un número ilimitado de buzones), y por no poder utilizar CGI's propias. Naturalmente, cambié de proveedor, y entonces descubrí que había estado pagando además por un servidor más lento. Desde hace poco, tenemos nuestro propio servidor, en Madrid, alojando el dominio de Classique Central. Este lo utilizamos para ejecutar aplicaciones ISAPI con acceso a bases de datos SQL. Volvamos a lo nuestro: 1.5GB es mucho tráfico, y estaba afectando el funcionamiento del servidor inglés. Se me ocurrió entonces una técnica muy sencilla para repartir la carga entre el servidor remoto y nuestro servidor local. Con un par de líneas en JavaScript en el lado cliente, es posible modificar dinámicamente la URL de destino de un enlace; podría hacerse mejor, por supuesto, con código en el servidor, pero muchos propietarios de páginas no podrían permitírselo. Tampoco he utilizado la variante más sencilla, para garantizar la compatibilidad con Netscape e Internet Explorer. Como en otros trucos relacionados con la navegación, hay que comenzar situando un formulario "oculto", como el siguiente, en alguna parte de la página: <form name="oculto"> </form> Ya está lista una tercera parte del truco. Para completar el segundo tercio, definimos una función en JavaScript: <script language="JavaScript">
<!--
function navegar() {
if (Math.random() <= 0.5)
document.oculto.action = "tr4002a.htm";
else
document.oculto.action = "tr4002b.htm";
document.oculto.submit();
}
// -->
</script>Nuestra función navegar llama a la función predefinida Math.random para obtener un número aleatorio real entre 0 y 1; la mitad de las veces, su valor será menor que 0.5. Según sea el caso, modificamos el valor del atributo action del formulario oculto. Y llamamos al método submit para simular que el usuario pulsa un botón de aceptar. Las cadenas "tr4002a.htm" y "tr4002b.htm" son URLs relativas que he incluido solamente como prueba; en el caso real, tendría que haberme referido al fichero con el libro, utilizando los dos dominios que iban a repartirse la carga. Finalmente, definimos el enlace así: <a href="javascript:navegar();" title="Balance de carga">Descargar</a> Puede probar el funcionamiento de esta técnica haciendo clic sobre el siguiente enlace: El enlace le llevará aleatoriamente a dos páginas diferentes.
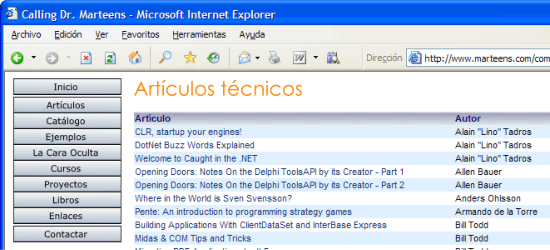
UN SENCILLO CONTADORLa página de la Borland Community es una fuente invalorable de información técnica que visito con frecuencia. Además de tener un sistema de navegación por categorías (comunidades, barrios, calles, en la jerga borlandiana), hay un buscador muy potente a disposición del visitante. Pero a veces uno encuentra mejor las cosas revisando un listado sencillo, como el que muestro en la siguiente imagen:  Lo más "fácil" quizás hubiera sido dejar que una aplicación CGI generase el listado. Quizás más adelante ... pero en ese momento no tenía ganas de programar una aplicación (habría necesitado también "algo" para teclear y modificar esa información). Mi solución: crear directamente el código HTML, y punto. Cada vez que encuentro un artículo interesante, copio una línea dentro de una tabla, con información sobre el título del artículo, la URL donde se encuentra y el nombre de su autor. Entonces se me presentó una pequeña dificultad: quería numerar automáticamente las referencias, solamente para saber el total de artículos en cada momento (son esos números de la columna de la izquierda, en la anterior imagen). Si hubiese utilizado la etiqueta <OL> (ordered list para representar la lista, habría obtenido esos números de forma automática. Pero utilice una tabla, en cambio. Podría haber asignado los números manualmente, pero había otro problema: ordené las referencias alfabéticamente de acuerdo a sus URLs. A no ser que siempre agregase las nuevas referencias al final de la tabla, iba a tener que renumerar las filas cada vez que tuviese que agrandar la tabla. Para resolverlo definí una variable global dentro de la página y un par de funciones que añaden texto al documento, y que deben ejecutarse en el momento de la carga: <script language="JavaScript">
<!--
var fCounter = 0;
function counter() {
document.write(++fCounter);
}
function cell() {
document.write('<td align=right bgcolor=#D0D0FF>');
counter();
document.writeln('</td>');
}
// -->
</script>Para incluir el contador en cada fila, simplemente llamo a cell cada vez que añado un nuevo enlace a la tabla: <tr>
<script>cell();</script>
<td>
<a href="0,1410,16213,00.htm">How to Validate ISBNs</a>
</td>
<td>
Borland Support Staff
</td>
</tr> |