 |  |
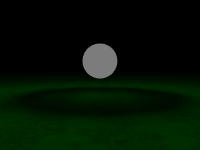
Total darkness is hard to find. Our atmosphere scatters sunlight, so you still can see objects under a shadow. Every wall acts as a diffusing mirror. All these effects are grouped under the global illumination label. But global illumination is an expensive trick, so most ray tracers, including XSight, provides ambient lights: a cheap, but effective hack to simulate the most visible of these efects.
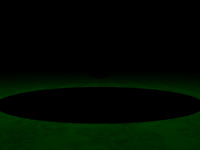
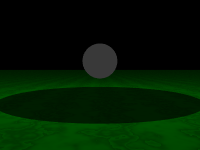
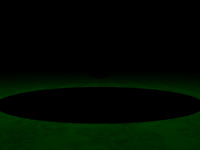
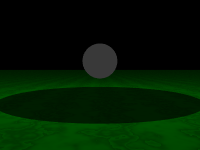
Can you tell what's happening here?
 |  |
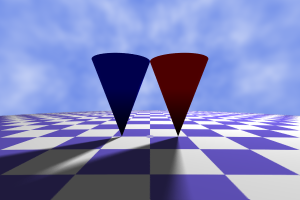
In both images, we have the same scene. Omitting details about sampler and camera, it's something like this:
lights
PointLight(0, 3.17, 0);
objects
Sphere(0, 2, 0, 1, metal(silver, 0));
Plane(0, 1, 0, 0, marble(darkgreen, color(0.00, 0.29, 0.00)));
end.A ball floats over a plane, and there's a point light source just above the ball. Most light from the source is blocked by the sphere: in the first image, the ball and part of the floor can't be seen. In the second image, however, we have added an ambient light:
ambient
ConstantAmbient(0.30);Of course, the scene does not feel real: the separation between areas of light and shadow are too neat to be credible, and there is no trace of atmospheric scattering. But that's another story...
The most simple form of ambient light is the constant ambient: it's a light that has the same intensity and color no matter the location or the direction. You only have to provide the color or the brightness for the ambient light:
You can use any color for the ambient light. However, in most scenes, the most appropiated ambient light color is some shade of gray. For this reason, you can specify one real value, between 0 and 1, and this value is interpreted as a gray intensity.

By the way, in the previous scene, a good trick would be adding another point light, not too bright, for illuminating the upper side. This is the result:

Now, all visible faces show a different shade of blue.
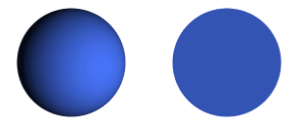
A common trick with ambient light is using a bright ambient to achieve a flat appearance:

These spheres were generated using the same scene. The leftmost was rendered using a white point light and a weak constant ambient. The rightmost was rendered changing the color of the point light source to black, and rising the ambient up to 0.8.
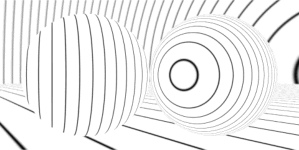
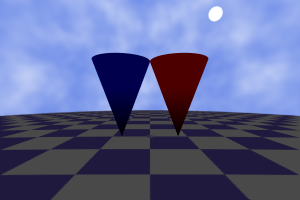
This image was generated with a typical low ambient light:

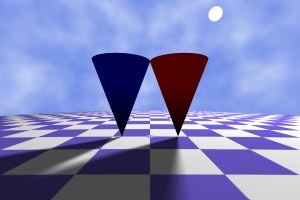
With a higher ambient light setting, you can obtain a flat look for the scene:

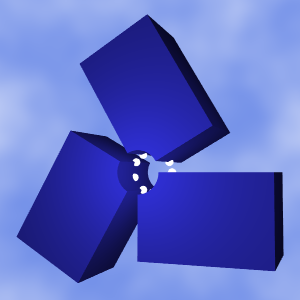
The local ambient illumination doesn't correspond to any "natural" illumination model, but it's an interesting tool for the graphic artist. A local ambient has a maximum peak at some point defined in the scene. Then, the light value decays with distance.
In this scene, we have defined a local ambient centered in the area surrounded by the boxes. You should note the glow near the center of the scene:

A local ambient must be specified in one of these ways:
We use this formula to calculate the intensity at any point:

where d is the distance to the local ambient source, and f is the fade parameter.
 |
 |
In the leftmost image, the source of local ambient has been located at the south pole. It looks as if the sphere could shine by itself. In the rightmost image, the effect looks artificial: we have added a strong local ambient, centered inside the sphere. Please note that all points in the sphere looks equally bright. It's not a photorealistic shot, indeed, but it can be useful. By the way, we have blurred the frontier between light and shadow by substituting the point light source by a spheric light source.
If you take local ambient to its limit, you'll get the lightsource ambient:
Instead of a gradual fading, a lightSource ambient features a uniform constant ambient except for a configurable size sphere. You can have a totally different color inside this sphere.
This ambient class can be used to make visible an otherwise invisible light source. The image at the left shows a typical scene with a spheric light source:
 |
 |
Of course, you cannot see the light source, so we changed the ambient light to lightSource, and then, a sphere was added at the location of the real light source. However, the new sphere blocks the light, as you can see in the image at the right. To solve this, we applied the shadowless transformation to the sphere:

Home | Small Instantiation Language overview | Scenes | Samplers | Cameras | Lights | Background | Predefined shapes | Materials