
When a visual ray thrown from the camera does not hit any object in the scene, its color is computed by the background object.
This is the simplest posible background: no matter what the direction is, it returns the same color.
Flat is a registered alias for the FlatBackground class. There's another convention for saving space: if you only supply a color or a number in the background section, it is assumed we want a flat background.
// A white flat background.
background
White;
The above scene shows a highly reflectant sphere surrounded by a flat background.
The same FlatBackground class can generate a gradient background with the proper parameters. In a gradient background two poles are marked in the virtual sky sphere, and each one is associated with a color. The color for any other point is interpolated. Currently, the interpolation takes place in the RGB color space.
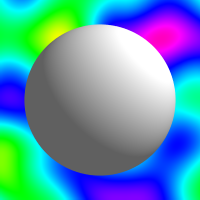
When the up vector is omitted, the "north pole" is located at the intersection between the sky sphere and the Y axis. The following image shows a highly reflectant sphere surrounded by a gradient background:

The cosine of the angle with the north pole is used for interpolation. As a consequence, the gradient is not a linear function of the latitude.
The sky background is computed using the cube power of the solid noise function. The third power is taken to avoid an equal distribution of the background and the clouds.
Sky is a registered alias for the SkyBackground class. The default turbulence is 3, the default background color is RoyalBlue (red: 0.25; green: 0.41; blue: 0.88) and the default color for clouds is white.

The above image is generated with a parameterless sky instance. The higher the turbulence, more complicated will be clouds pattern. You can use a lower turbulence for faster rendering.
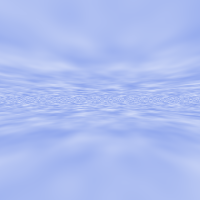
Sky displays a uniform distribution for the clouds, but that's not how clouds behave. In real life, clouds tend to concentrate near the horizon line: clouds are normally located in a plane above the ground, and perspective does the rest. For a more realistic sky, XSight RT provides the FlatSky background:

As you can see, clouds are simmetrically distributed around the horizon line, and their apparent density increases with the distance to the camera.
This is the version of FlatSky showing all its parameters:
Scale is a vector. The X and Z components controls the clouds density along those axes, and the Y component picks a given horizontal plane from the Perlin noise 3D domain. As before, turbulence controls the complexity of the noise.
There are two methods to control the balance between clouds and clear sky. The value returned by the noise function is first adjusted using threshold: 0.0 uses the whole domain, from 0.0 to 1.0, and a larger value reduces this interval. The value obtained is then elevated to the profile power. Regular values are 0.0 for the threshold, and 3 for the profile.
The last parameter, quadrantSize is used to low or elevate the horizon line. It is expressed as sexagesimal degrees, and the default value is 90 degrees.
The BitmapBackground class is a versatile kind of background which implements several interesting tricks. In its easier form, a bitmap background projects a scaled bitmap file into the scene background. All you need to supply is the name of the bitmap file:
There are no constraints about the bitmap size: it is always stretched to the dimensions of the rendered image.

If you provide a relative path for the file, the path is considered relative to the scene file directory. However, we recommend to always use full paths, in order to avoid problems.
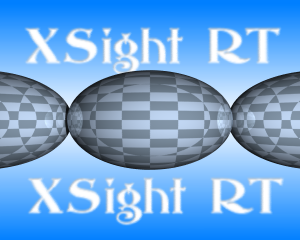
An important characteristic of the bitmap background is that it doesn't show in reflections. This is necessary since the bitmap is already mapped to the projection plane. Let's suppose we have this scene, designed with a dark background:

Let's say you want to substitute the dark background with a white one. But the fact is that the spheres are made of a highly reflective metal, and this is what happens if you switch to a flat white background:

The new bright background is being reflected by the spheres, and most of the scene details are lost. The best solution is to substitute the FlatBackground class with a BitmapBackground referencing a white bitmap:

The bitmap is not reflected now, and the problem has been solved. This fact is the reason behind another way to instantiate a bitmap background:
In this case, the bitmap is generated on the fly as a uniform fill, but it's not saved to disk. The effect is almost identical as using a flat background... except that the background, this time, is not reflected by any objects in the scene.
You can also generate a bitmap background on the fly based in the Perlin noise generator:
This background has been generated with the Perlin noise generator and no turbulence:

If you don't provide a seed, the slice explored in the Perlin noise domain will be different each time the scene is rendered.
Home | Small Instantiation Language overview | Scenes | Samplers | Cameras | Lights | Ambient | Shapes